Erster Eindruck:
Ganz hübsch, ich mag die Farben und die allgemeine Optik.
Zweiter Eindruck:
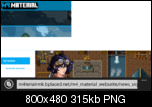
der Bildschirm wird nicht gut für die Inhalte verwendet. Diese transparente Leiste verschwendet Platz. Die Headerzeile kann für nicht-Touch-interfaces gerne auch 30% kleiner sein.
Wenn man eine Seite gerade erst aufruft ist bei meinem Bildschirm z.B. die oberen 30% der Header + Transparent, dann 30% nix und dann unten zum Rand ein Anfang Content.
Wenn man runterscrollt schliesst der Content nicht sauber mit der Seite ab, statt dessen kann man sich dne Bildschirm vollschieben mit dieser Fußzeile mit Logo und so.
Rot = Verschwendet
Und somit...
hast du wesentliche Punkte brachial verfehlt.Zitat
Microsoft hat viel Ressourcen im Netz wie sie sich "Metro" vorstellen, mit nützlichen Dingen zu Typgrafie, Farben, Hierachie, Bildaufteilung etc.
http://msdn.microsoft.com/en-us/libr.../hh700394.aspx
Coder's finest Website Codeprojekt wurde vor einiger Zeit zu einem "Flat-Design" umgebaut, nicht sklavisch auf Metro aber ein bischen inspiriert davon.
http://www.codeproject.com/
Wenn du von MS selbst lernen willst, vergiss Windows8 und schau dir lieber WindowsPhone Anwendungen an. Windows8 selbst sieht man den Releasedruck an nicht wenigen Stellen stark an. Die Beispiel-"Metro"-Apps sind aus Metro-Sicht zuweilen grausam.
Und mal schaune wie es mobil aussieht, vielleicht machen die großen Textzeilen etc. ja da mehr Sinn...
Ansicht in Internet Explorer 10, auf WP8
Touchscrollen verschiebt den Inhalt unter dem transparenten Header. Die News,Feature,Download-Knöpfe krieg ich nicht ins Bild.
Rausgezoomt via-Multitouch.








 Zitieren
Zitieren




 ganz nebenbei(weil ich erst vor ein paar tagen eine WP Installation vorgenommen habe)
ganz nebenbei(weil ich erst vor ein paar tagen eine WP Installation vorgenommen habe)



