Umaiki Games präsentiert
Dein erstes Spiel mit Game Maker Studio 2
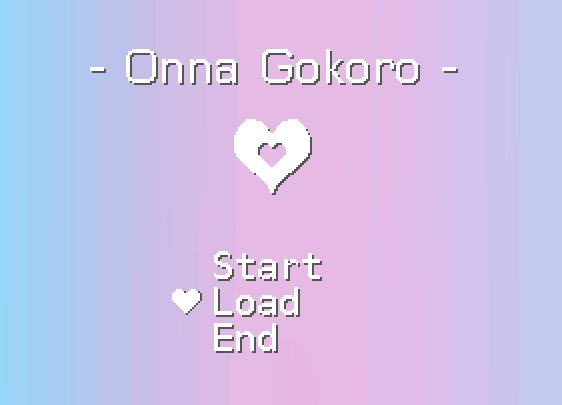
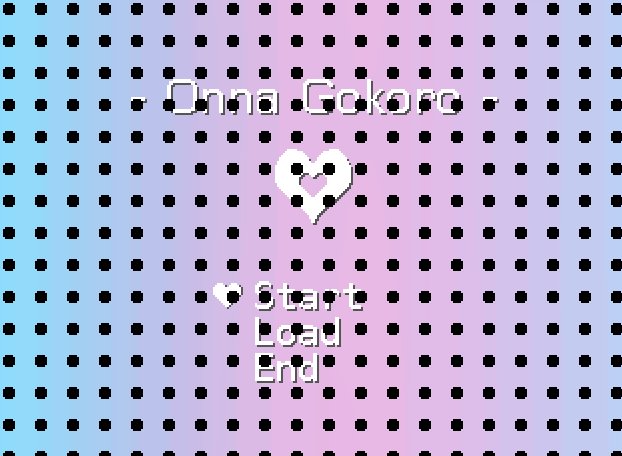
Case Study: Onna Gokoro
Einleitung:
Hallo RPG-Atelier!
Das Game Maker Studio (GMS) ist eine vielseitige integrierte Entwicklungsumgebung (IDE), die es einem ermöglicht, schnell und komfortabel 2D-Spiele unterschiedlichster Genre zu designen. GMS war die Grundlage für sehr erfolgreiche Titel wie Hotline Miami, Undertale, Downwell, Nuclear Throne und Hyper Light Drifter. Der neuste Ableger, das Game Maker Studio 2 (GMS2), steht in den Startlöchern und kann als Betabuild erworben werden. GMS2 hat einen ausgezeichneten Map- und Spriteeditor und stellt eine wunderbare Basis dar, um mit dem Erstellen von Videospielen anzufangen! GMS2 steckt euch nicht in ein Korsett wie der RPG-Maker, verlangt dafür aber deutlich mehr/überhaupt erst Skriptarbeit.
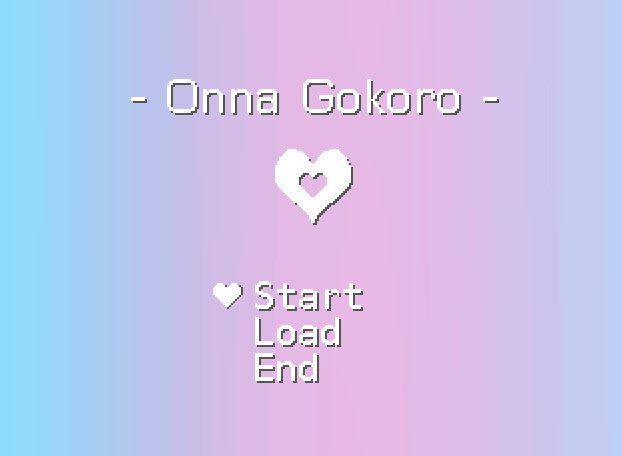
Damit euch der Anfang nicht schwer fällt, werde ich euch mit diesem Tutorial bei den ersten Schritten begleiten. Wir verwenden das beliebte RPG-Maker-Spiel Onna Gokoro von Sabaku als Beispiel und versuchen es im Game Maker Studio 2 nachzubauen! Dabei werden wir verschiedene Funktionen und Ansätze beim Arbeiten mit dem Game Maker Studio 2 kennenlernen.
Wenn Fragen oder Anregungen aufkommen, schreibt sie gerne in diesen Thread! So können wir uns Stück für Stück einen schönen Leitfaden für GMS2-Einsteiger erarbeiten!
Hier die Liste der bisherigen Lektionen:
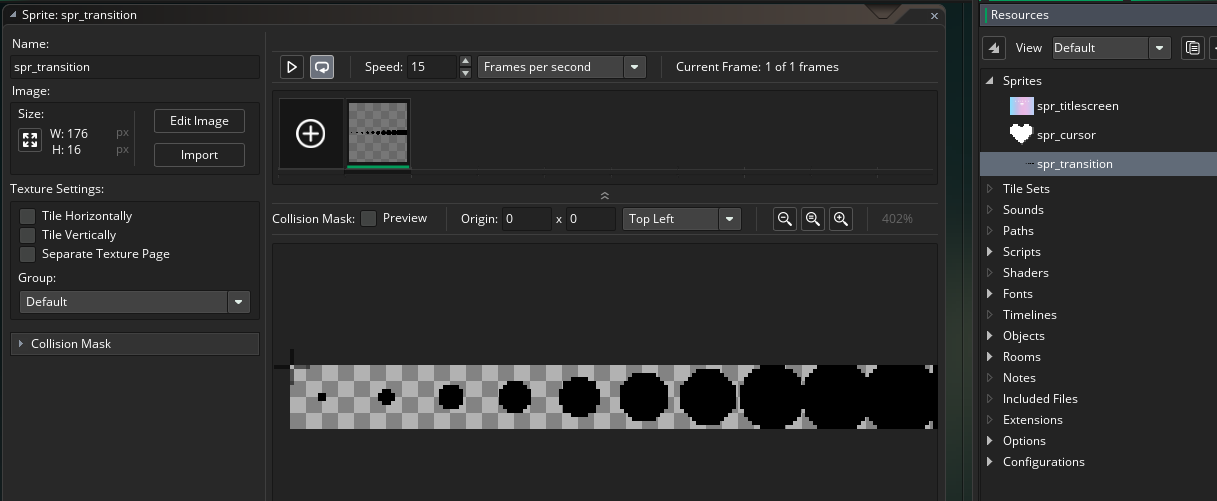
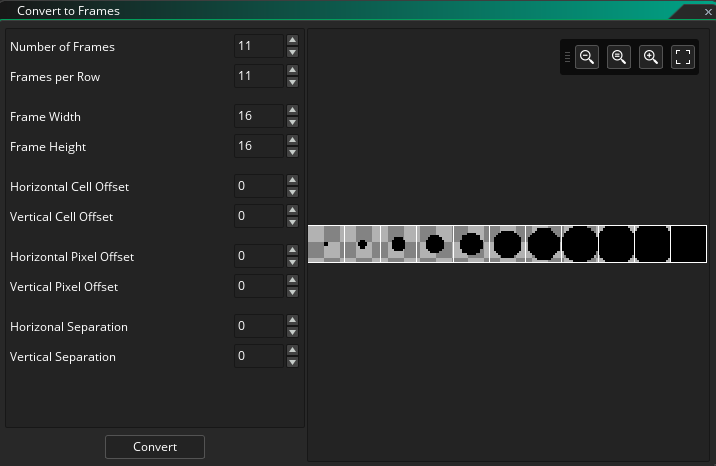
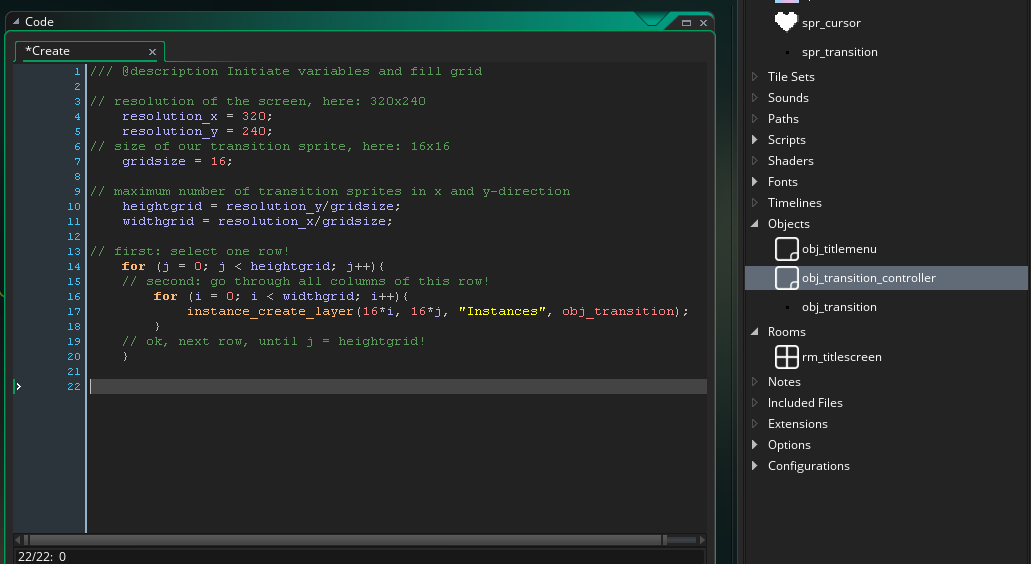
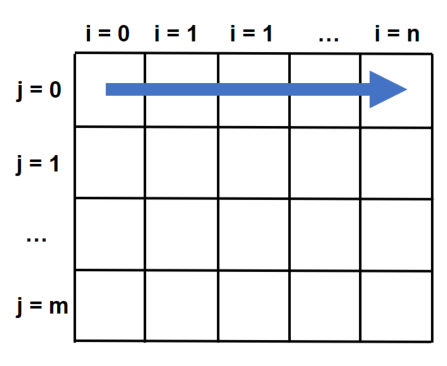
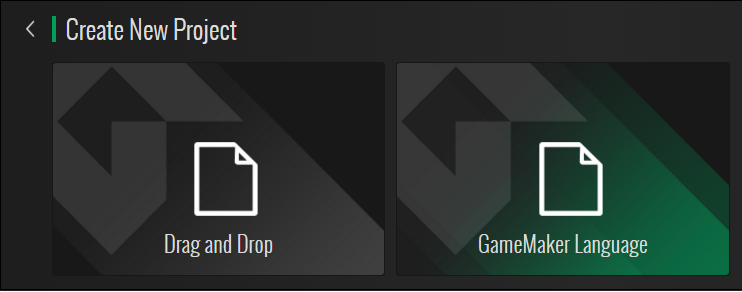
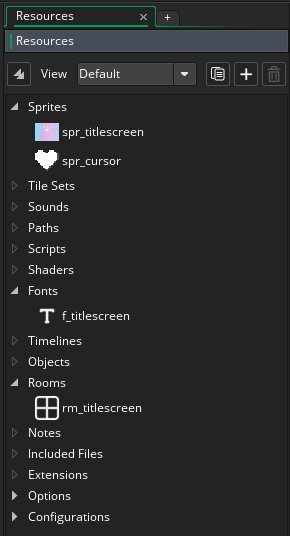
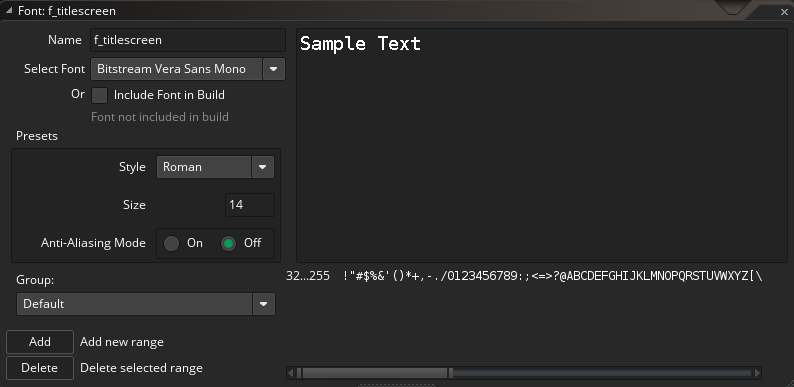
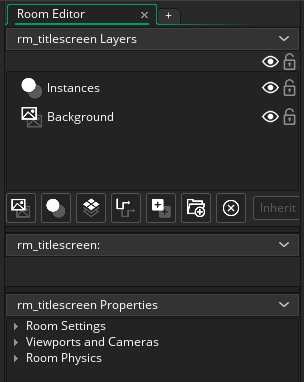
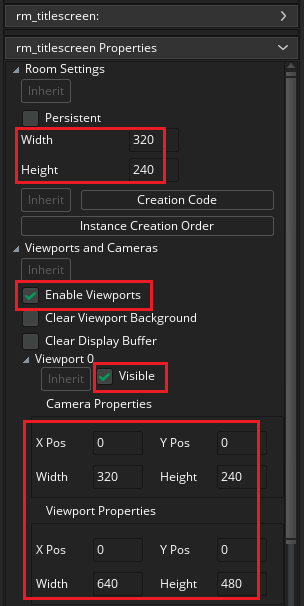
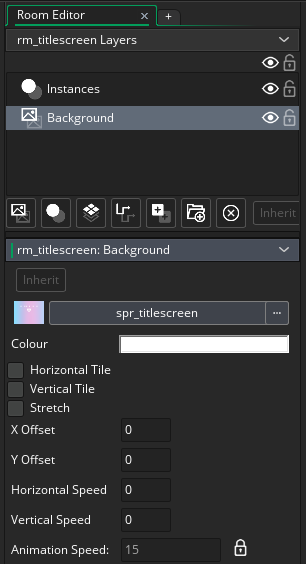
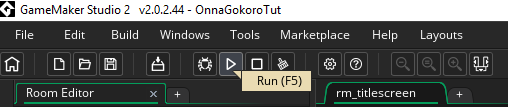
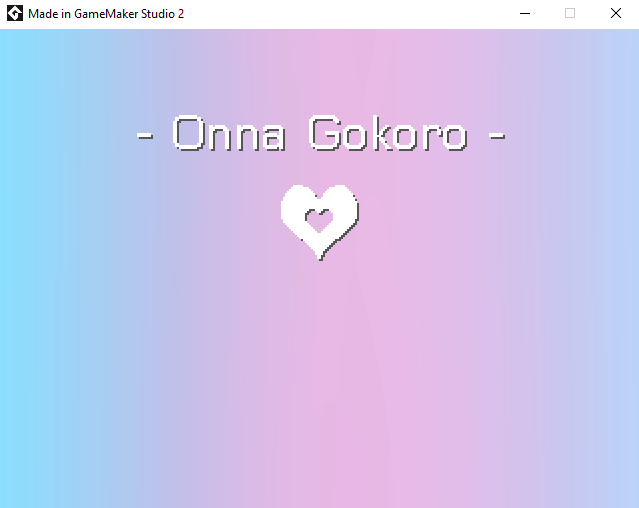
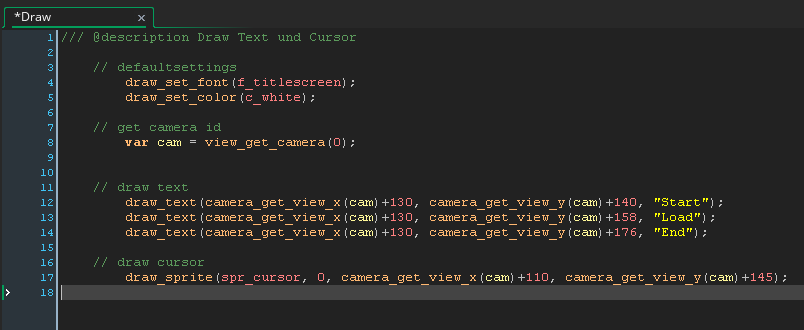
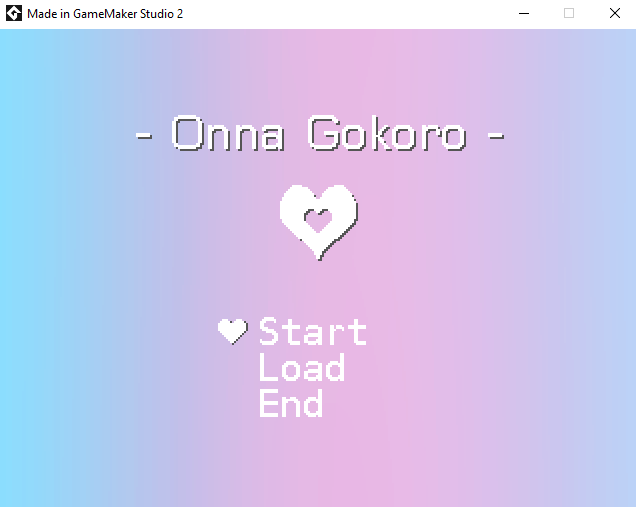
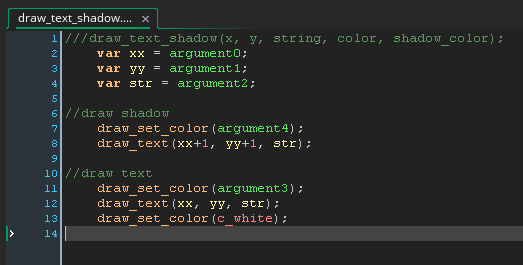
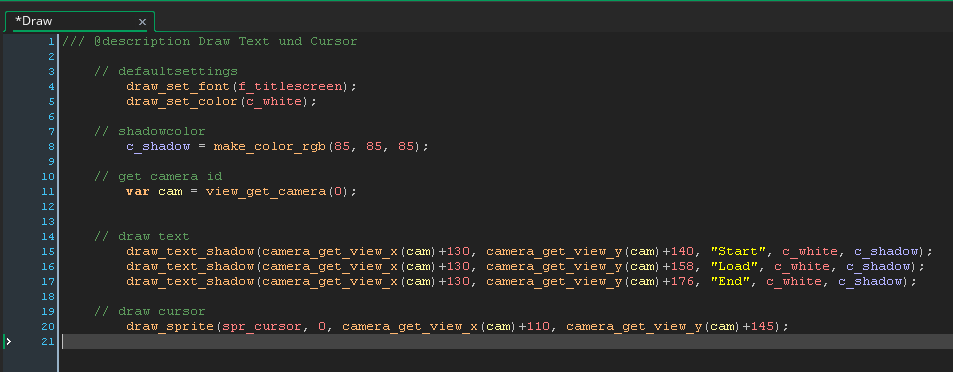
Lektion 1: Projekt starten und erste Schritte beim Titelbildschirm!
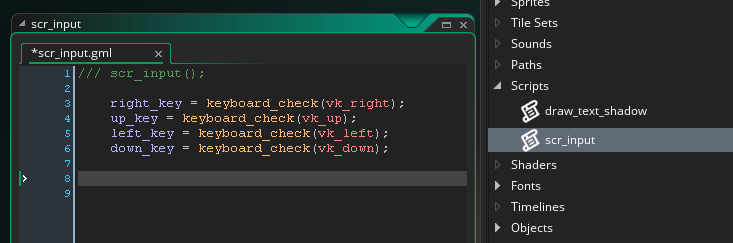
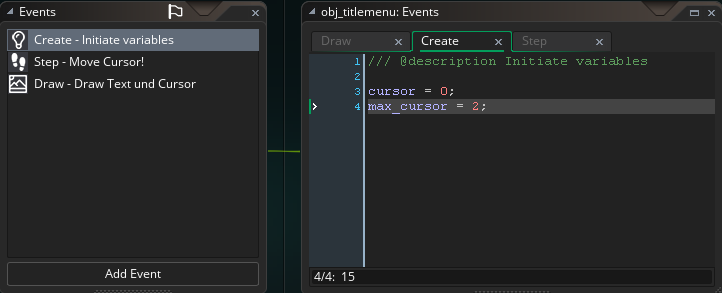
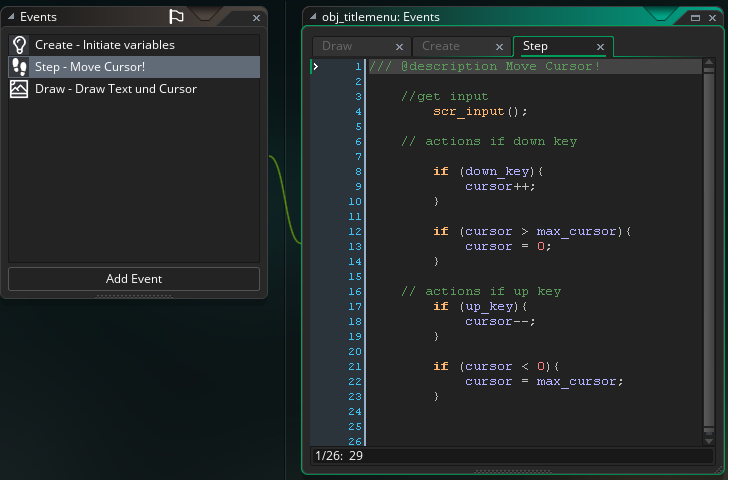
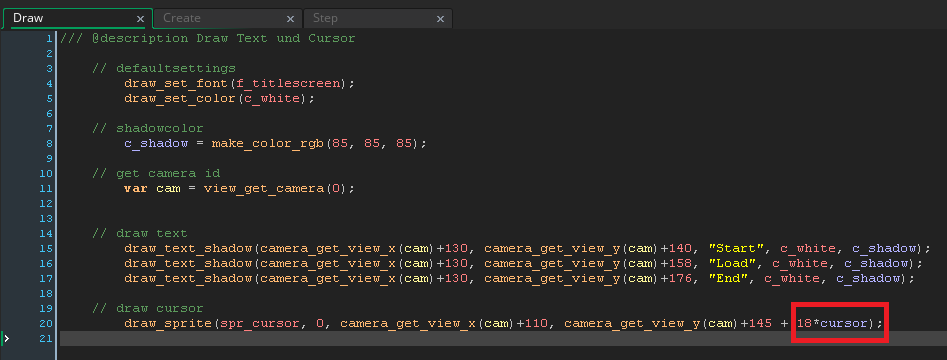
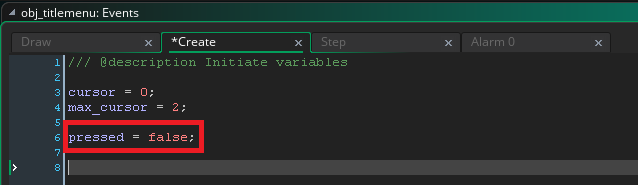
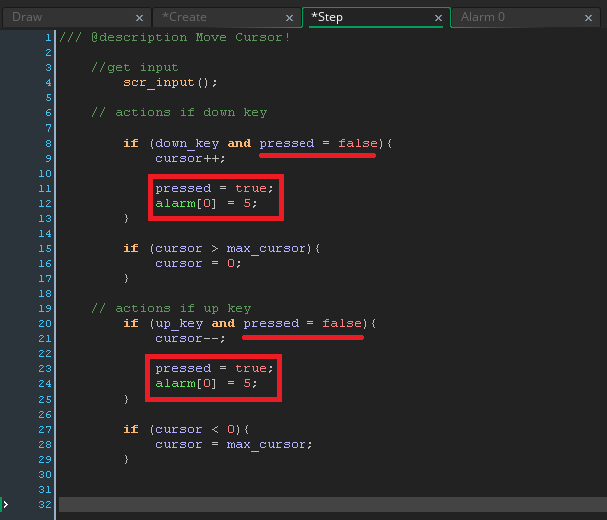
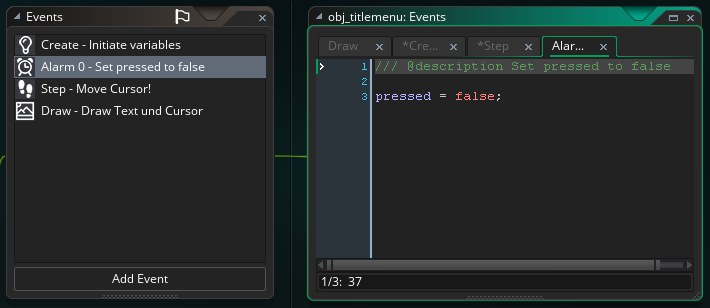
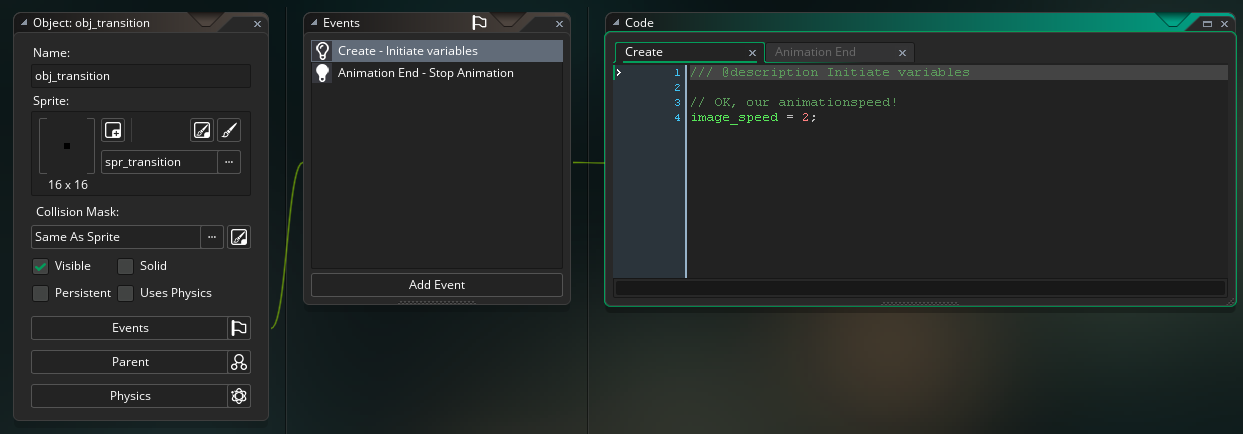
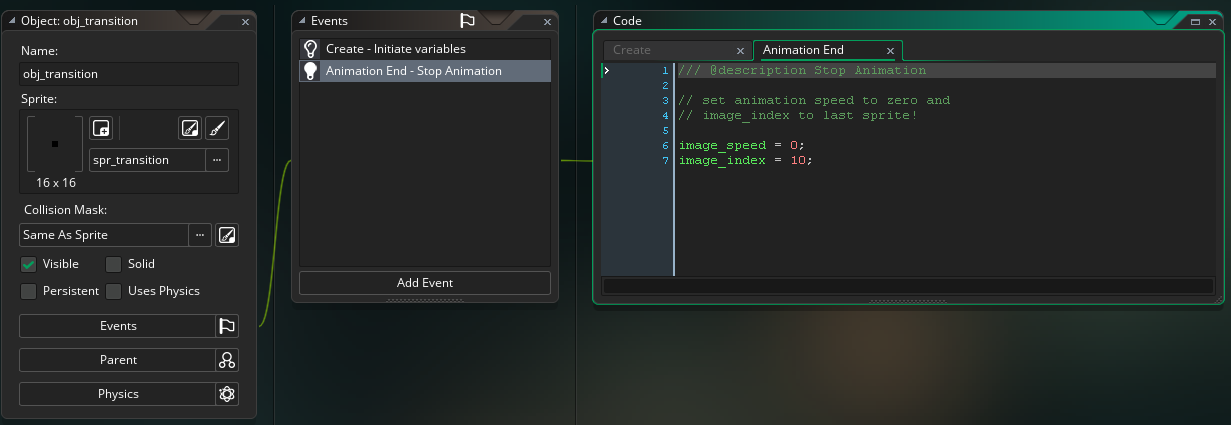
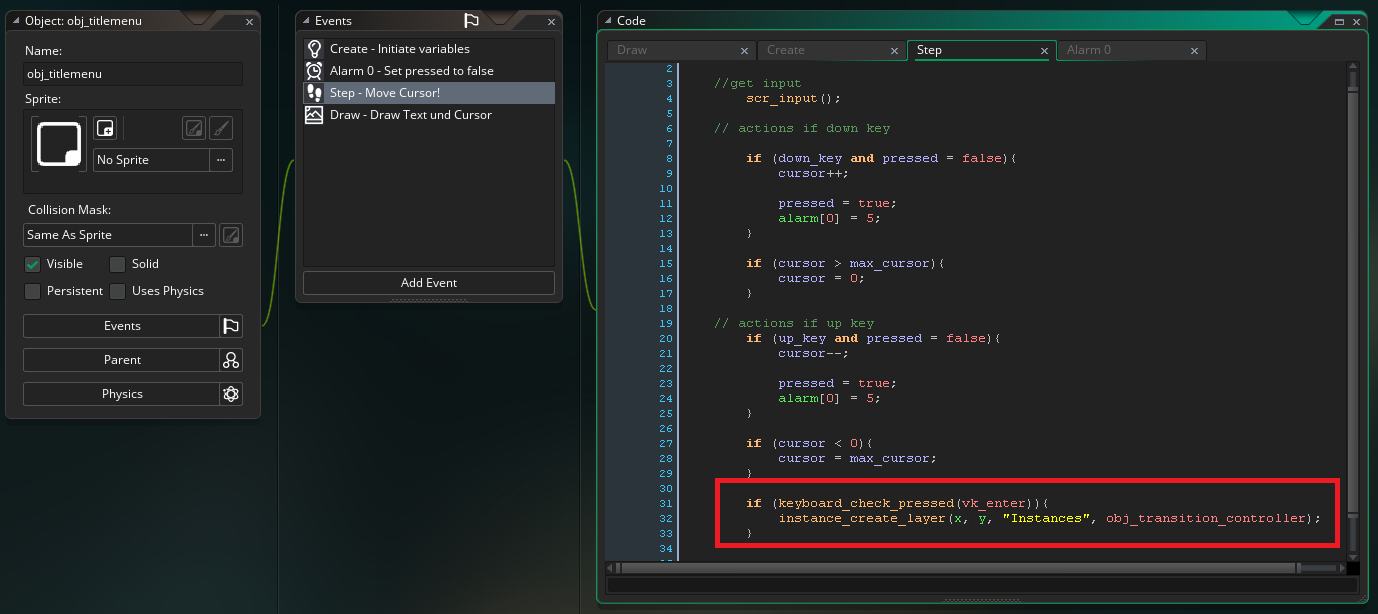
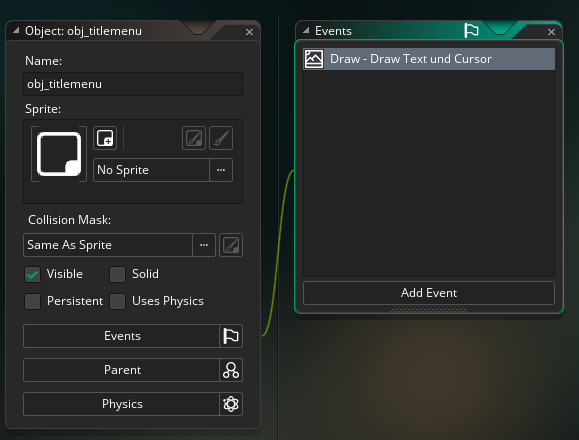
Lektion 2: Cursor-Bewegung!







 Zitieren
Zitieren
















 "Wolfenhain" fertig. "Endzeit": fertig. Neues Projekt: "Nachbarlicht"
"Wolfenhain" fertig. "Endzeit": fertig. Neues Projekt: "Nachbarlicht" 



 Einen Großteil der Codefragmente wirst du auch im GMS1 nutzen können, das Tutorial ist aber für den GMS2 ausgelegt.
Einen Großteil der Codefragmente wirst du auch im GMS1 nutzen können, das Tutorial ist aber für den GMS2 ausgelegt. 
 ). Ich glaube, ich locke mein beinahe verschrecktes Interesse mit ein paar schönen Videos werbender Anwendungsbeispiele aus seinem Unterschlupf hervor. Die Suche nach "Game Maker RPG" spuckt eine durchaus ansehnliche Trefferzahl aus.
). Ich glaube, ich locke mein beinahe verschrecktes Interesse mit ein paar schönen Videos werbender Anwendungsbeispiele aus seinem Unterschlupf hervor. Die Suche nach "Game Maker RPG" spuckt eine durchaus ansehnliche Trefferzahl aus.