"Vibration of Nature" - It's a long story

 Zitat von Wetako
Zitat von Wetako

Be on the lookout! Wooga has just released a very special creation into the wild as an open source project. That creation is ‘Pocket Island’, a HTML5 game developed by Wooga that is now available for all to download and iterate upon.
http://www.wooga.com/2012/06/woogas-html5-adventure/
Zusätzlich zum Source gibt es noch einige Zeilen über die Möglichkeiten und die Probleme von HTML5.
...
Sehr interessant.
Ich habe das Spiel vorhin kurz in Chrome angetestet... ist anscheinend nicht dafür gemacht, allein schon vom Spiel Format her. Hab es durch etwas Maus gedragge in einen unspielbaren Zustand gebracht, Könnte also besser sein.
Das besondere an dem Beispiel ist auch, dass das Spiel aus HTML Element zusammen gesetzt ist. D.h. <div> elemente anstatt ein einzelnes <canvas>. Sowas ist gut für Interfaces, für Spielbare Inhalte muss man mit so etwas aber sehr gut aufpassen. Standardfunktion wie Text selection müssen explizit deaktiviert werden usw.
Den Artikel muss ich mir demnächst nochmal genauer durchlesen. Anscheinend macht Sound in HTML5 nach wie vor Probleme. :/ Was ist an Sound denn bitte so schwer, liebe Browser Hersteller?
Achja: Ein Update zu meinem HTML5 Projekt.
Die letzten 2 Monate habe ich wieder mehr an dem Spiel gearbeitet und auch mal richtig Fortschritte gemacht.
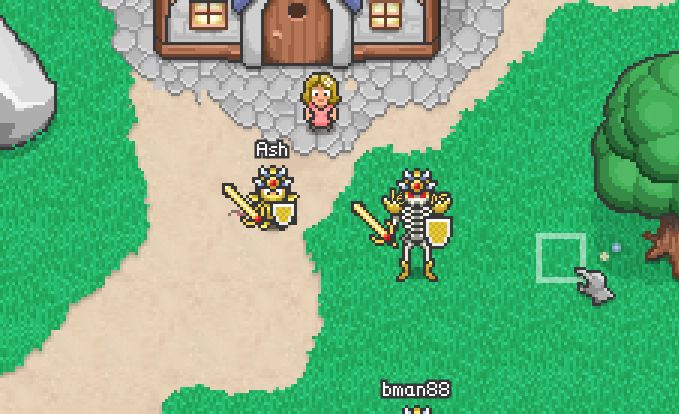
Hier nen kleiner Screenshot vom aktuellen Stand:

Screen zeigt eine Map, die insgesamt aus 6 Grafiken Ebenen besteht. Darunter ist eine "Lightmap" Ebene. Die ist so im Sinne von klassischen RPG-Maker Lightmaps, nur mit dem Unterschied, dass man hier anständig mit Alpha-Channel arbeiten kann. Die Lightmap ist hier generell eher subtil eingesetzt. Außerdem ist es kein fixes bild. Stattdessen setzt man Lichtquellen genauso wie alle anderen Tiles. Hier nen Screenshot von der selben map aus dem Map-Editor:

Bisher läuft die Entwicklung technologisch gesehen einwandfrei. Das Spiel läuft auf meinen Rechner nach wie vor auf 60 FPS (mit Chrome, IE9 und Firefox) und von nen paar Netbook Benutzern habe ich auch positives Feedback zur Performance bekommen.
Es läuft sogar spielbar auf meinem iPhone 4S, wenn auch leider eher um die 20-30 fps... wobei ich da die neueste Version noch nicht getestet habe, die requestAnimationFrame verwendet. Mobile Devices sind für mich aber ansonsten eh erstmal zweitrangig.
Im Moment verbringe ich viel Zeit damit, den Editor zum Spiel zu erweitern. Ich hab es mir in den Kopf gesetzt ein Event-System wie im RPG-Maker umzusetzen. Ich finde, dass das System beim Maker sehr gut funktioniert hat. Wenn man das dann mit Custom-Event Befehlen kombiniert umgeht man auch das ganze gehacke, dass man sonst mit dem RPG-Maker hat. Natürlich ist der Editor auch in HTML und verwendet große Teile vom Code aus der Engine.
Irgendwann demnächst will ich noch etwas Spielbares zeigen. Es gibt schon etwas Spielbares, aber das ist mir noch nicht gut genug zum vorzeigen... :P
Also insgesamt läuft es ziemlich toll mit der Entwicklung.
C ya
Lachsen





 Zitieren
Zitieren


 ), aber nicht sehr viel langsamer.
), aber nicht sehr viel langsamer.