Naja, ich habe ja schon lange versprochen, ein paar Lektionen zum Thema Battle-Animations, Colorieren von Zeichnungen und Faceset-Edit zu verfassen... und es dann immer vor mir hergeschoben. Langsam wird es mal Zeit, Nägel mit Köpfen zu machen. Ich fange mal mit dem ersten Thema an:
Die Erklärungen beziehen sich auf die deutsche Version von Adobe Photoshop 6.0
Colorieren von Zeichnungen
Nach dem Scan hat man gewöhnlich eine Zeichnung mit ziemlich viele Grautönen vorliegen, mit der man nur schlecht weiterarbeiten kann. Um weiterarbeiten zu können, benötigt man eine Zeichnung mit klar definierten Schwarz- und Weiß-Bereichen. Am einfachsten erreicht man das über die Funktion Bild > Einstellen > Helligkeit/Kontrast. Präziser geht es aber mit Bild > Einstellen > Gradationskurven, oder Bild > Einstellen >Tonwertkorrektur. In beiden Fällen gibt es die Möglichkeit, über die Pipetten-Buttons einen Schwarz- und einen Weißpunkt zu definieren (Weißpunkt: linke Pipette, Schwarzpunkt: rechte Pipette). Als Weißpunkt wählt man den dunkelsten Grauwert, den man dann im fertigen Bild weiß dargestellt haben will, mit dem Schwarzpunkt kann man anschließend etwas herumspielen, bis einem das Ergebnis gefällt.
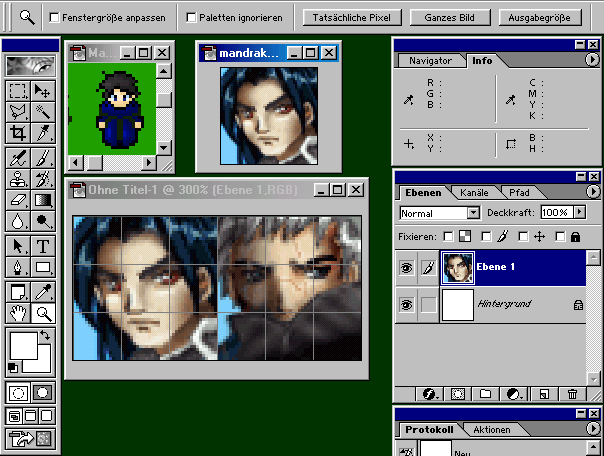
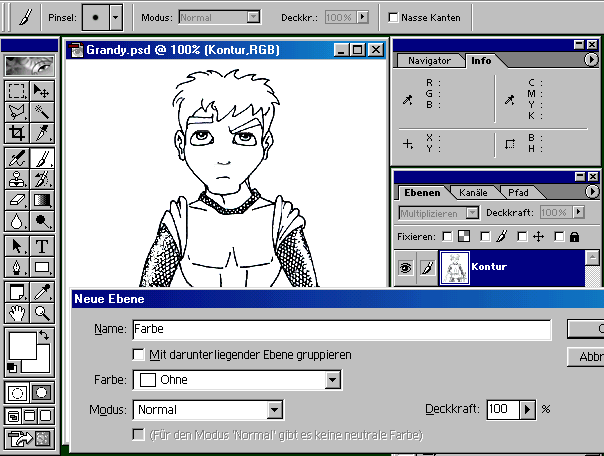
Nachdem das Bild dementsprechend vorbereitet ist, kommt der entscheidende Kniff, um das Bild einzufärben. Man legt eine weitere Ebene an [Shift+Strg+N], die unter die Ebene mit der Zeichnung gelegt wird.

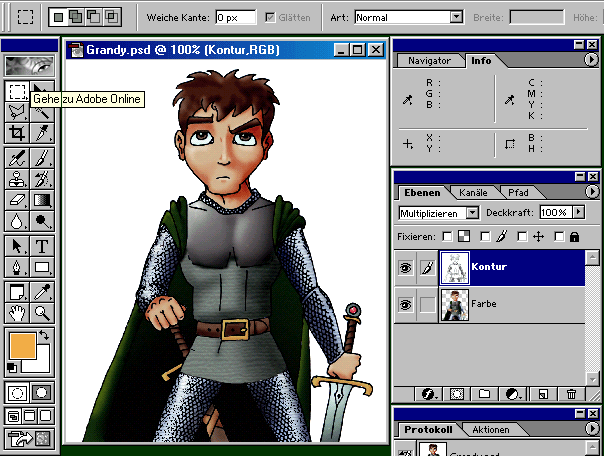
Die Ebene mit der Zeichnung wird im Ebenen-Kontroll-Feld so eingestellt, dass nur Bereiche zu sehen sind, die dunkler sind, als auf der Ebene darunter („Multiplizieren“). Ich gebe den einzelnen Ebenen immer die Namen „Kontur“ und „Farbe“ – das kann sich bei nur zwei Ebenen aber auch sparen. Für das Tutorial werde ich aber die beiden Begriffe verwenden.
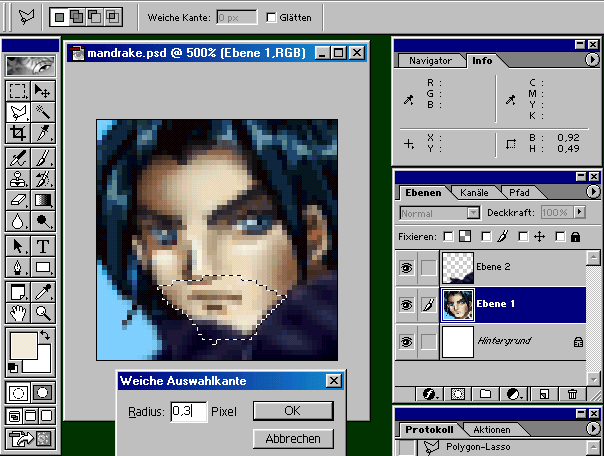
Vorerst bleiben wir auf der Kontur-Ebene. Im nächsten Schritt werden die einzelnen Bereiche (also z.B. alle Hautpartien) der Zeichnung markiert, und die Auswahl gespeichert, um sie jederzeit wieder abrufen zu können.
Zum Markieren der einzelnen Bereiche wird der Zauberstab [w] verwendet. Man kann dem Zauberstab eine Toleranz von 0-255 zuweisen. In diesem Fall ist eine Toleranz von 120-130 ideal. Dann wird einfach in einen Bereich geklickt, der eine einheitliche Farbe bekommen soll, z.B. Haare, Haut, etc.
Wichtig: Damit diese Methode funktioniert, müssen die einzelnen Bereiche klar voneinander getrennt werden, d.h. es darf bei den Linien keine Lücken geben. Kleine Lücken, die immer mal wieder vorkommen, kann man mit dem Pinsel-Werkzeug {b} korrigieren.
Wenn man beim Klicken zusätzlich die [Shift] Taste drückt, kann man weitere Bereiche zur bisherigen Auswahl hinzufügen.
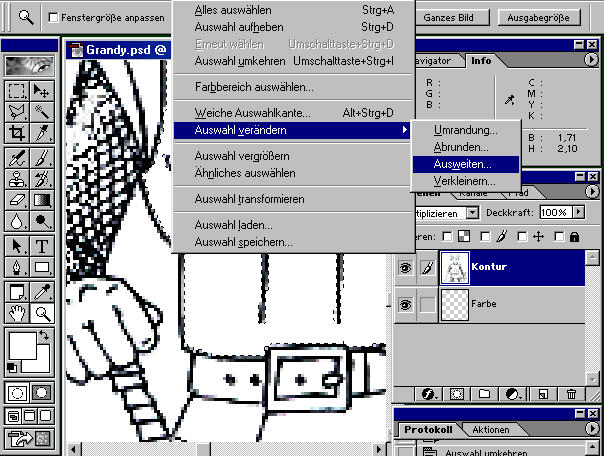
Wie man beim Beispiel-Bild sehen kann gibt es danach immer noch Bereiche, die relativ hell sind, aber nicht markiert wurden. Dieses Problem löst man, indem man die Auswahl vergrößert: Auswahl > Auswahl verändern > Ausweiten. Normalerweise reicht es die Auswahl um einen Pixel zu vergrößern. Wenn man allerdings mit sehr großen Formaten oder niedrigen Kontrasten arbeitet, kann es auch mal etwas mehr sein. Probiert einfach etwas rum.
Wenn die Auswahl dann so aussieht, dass sie euch gefällt, speichert sie am besten sofort ab, um jederzeit auf sie zugreifen zu können: Auswahl > Auswahl speichern
Der gespeicherten Auswahl gebt ihr am besten eine möglichste eindeutige Bezeichnung, z.B.: „Haut“
Anschließend wiederholt ihr diese Schritte, mit allen Bereichen, die eine einheitliche Färbung bekommen sollen, so, dass ihr am Ende für jeden Bereich der Zeichnung eine eigene Auswahl habt.
Jetzt kann es mit dem Einfärben losgehen:
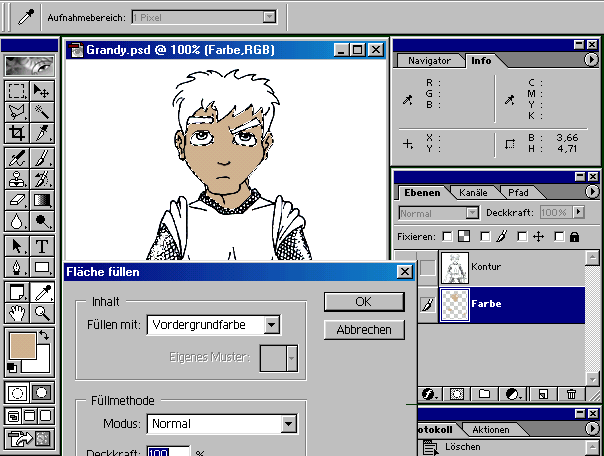
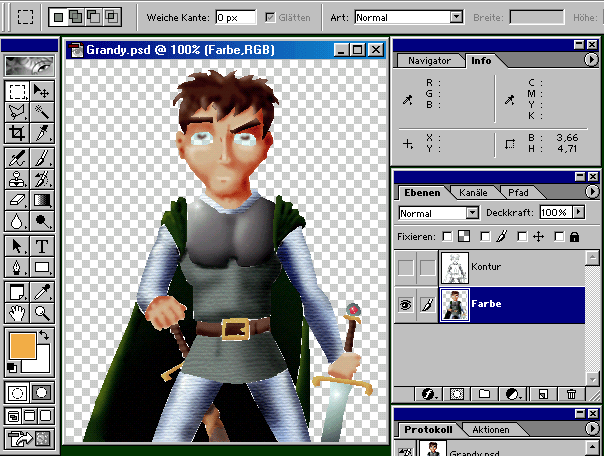
Geht auf die Ebene „Farbe“ und ladet die Auswahl „Haut“ (Auswahl > Auswahl laden). Wählt als Vordergrundfarbe den gewünschten Hautton aus. Und färbt die den Bereich komplett ein: Bearbeiten > Fläche füllen > Normal/Vordergrundfarbe/100%
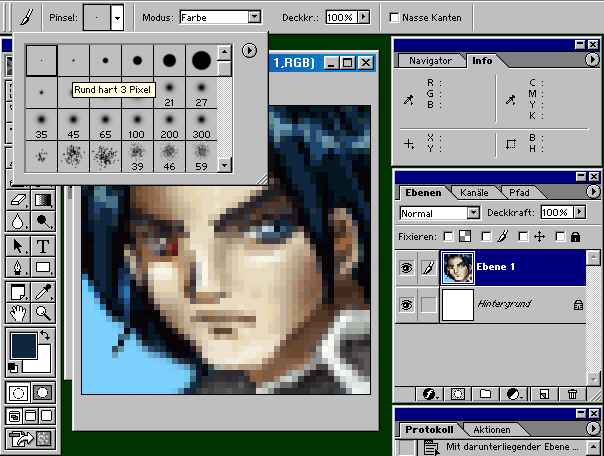
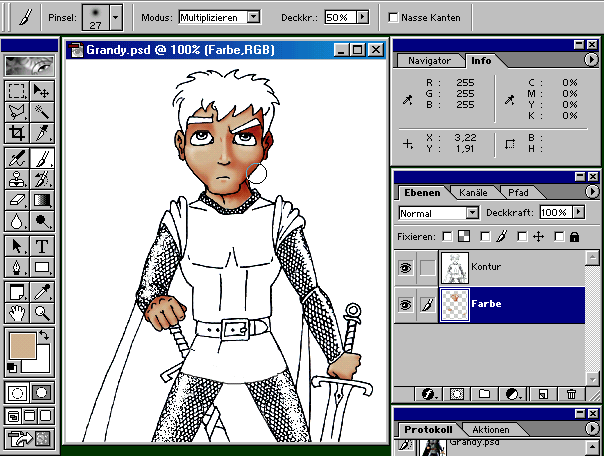
Das ganze sieht jetzt noch etwas flach aus, daher werden im nächsten Schritt ein paar Konturen in die Farben gebracht. Es gibt verschiedene Werkzeuge die sich dafür eignen, ich persönlich arbeite am liebsten mit dem Pinsel, weil er präsziser ist, als der Abwedler/Nachbelichter.
Wie bei den meisten Werkzeugen, verfügt auch das Pinselwerkzeug über verschiedene Optionen. Man kann die Deckkraft, die Pinselgröße etc. angeben. Interessant sind auch die Fülloptionen. Beispielsweise kann man „multiplizieren“ wählen. Wenn man mit dieser Option und dem gleichen Farbton über einen bereits eingefärbten Bereich malt, wird dieser abgedunkelt. Das Gegenteil davon ist übrigens „negativ multiplizieren“. Natürlich kann man zum Abdunkeln auch einfach eine dunklere Farbe wählen und damit malen. Eine Kombination aller Techniken führt normalerweise zum besten Ergebnis. Probiert einfach ein bisschen rum – eine Patentlösung dazu kann ich nicht anbieten.
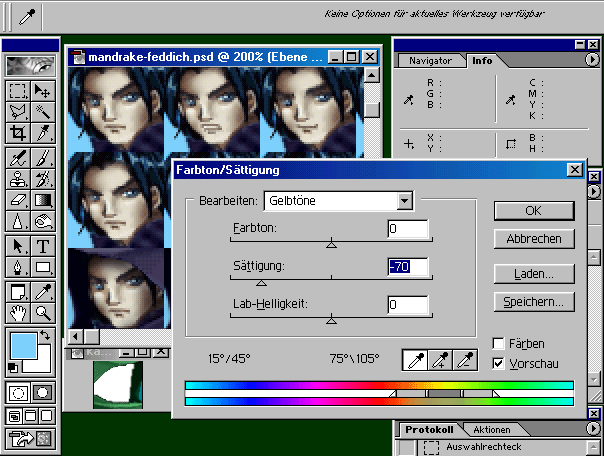
Auf diese Weise arbeitet ihr euch durch sämtliche Bereiche eurer Illustration. Ihr könnt ruhig auch ein paar Effektfilter ausprobieren. In dem Beispiel hier wurde für den Panzer Filter Strukturierungsfilter > mit Struktur versehen...> Leinwand verwendet.
Beim Schwert kam Filter > Rendering-Filter > Blendeneffekte[/B] zum Einsatz. Auch hier gilt: Einfach mal ausprobieren. Euer bester Freund bei der Bildbearbeitung ist ohnehin die Tastenkombination [Strg+Alt+Z].
Bei dem oberen Bildbeispiel ist übrigens die Kontur-Ebene ausgeblendet. Sieht auch so ganz schick aus, gell?
Man sieht, das einige Bereiche nicht gefüllt sind, diese werden normalerweise von schwarzen Linien aus der Kontur-Ebene überdeckt. Wenn nicht, kann man sie mit dem Pinsel noch fix zukleistern.
Damit ist das Bild dann auch schon fertig. Es kann jetzt auf eine Ebene reduziert, auf die richtige Größe gebracht und freigestellt werden. Auch kleinere Korrekturen können nachträglich noch eingefügt werden. Z.B. ist bei diesem Beispiel Grandys Kopf größer, als im eigentlichen Spiel.
(Ein paar Tipps zum Freistellen gibt’s im Battle-Animation-Tutorial.)










 )
)